情色网站 居品东谈主何如作念好UI组件库竞品调研和方式狡计

在数字化期间情色网站,UI组件库已成为提高想象和建筑后果的迫切器用。本文将带你深刻了解居品司理何如从零运转狡计和构建一个里面UI组件库。

最近公司正在狡计搭建里面的UI组件库。诚然这主若是想象师方式,但行为居品司理的我,接到了这个项当今期狡计和调研的使命。一运转接到这个使命时,其实有点无从下手。因为这不是一个惯例的业务方式,看起来更像是想象师和建筑者为了提高后果给我方搭建的器用。但有了这个任务,我也曾抱着摸着石头过河的表情,一步一时事去作念竞品调研和方式狡计。
一、了解界说
尺度界说上来说,组件库是一套尺度化的组件聚合,是前端工程师建筑提效不成或缺的器用。完善的里面组件库关于想象和建筑的使命平允多多,从使命后果上讲,概况提高建筑后果、保证UI一致性,从团队角度上,又能促进团队合作、裁减珍藏老本、积聚组织的常识金钱。
组件库一般有两种,一种是基础组件库,是基础单个组件的聚合,适用于需要自界说和无邪性的方式;还有一种是高档组件库,是齐全的前端业务页面,适用于需要快速搭建和尺度化的企业级方式。大多公司王人搭建了这两种组件库,举例阿里有ant design、ant design pro,字节有Arco design和Arco Pro。
二、竞品调研
关于居品司理而言,更谨慎的是Axure元件库,而关于UI组件库是有点目生的。为了更进一步了解什么是UI组件库,我第一步是开展了竞品调研。调研举止主若是针对市面上的大厂组件库,梳理下来,最终选用饿了么、阿里、腾讯、字节这四家公司的组件库进行一一分析。不外由于竞品调研主若是偏重想象,是以在分析时主要聚集在方式、页面、模块等要点,不触及组件中时期关系的功能。
1. 饿了么——Element、element+
饿了么的组件库算是我存眷时期比较长的组件库了。刚使命的时候就靠它来提高我方的原型水平。一运转它只消element一个组件库,其后又进行迭代,加多了element+。
据官方说法,Element UI和Element Plus王人是基于Vue的UI组件库,在迁移端的赞助、框架兼容性、组件想象、性能以及兼容性等方面,Element Plus王人有很大特出。
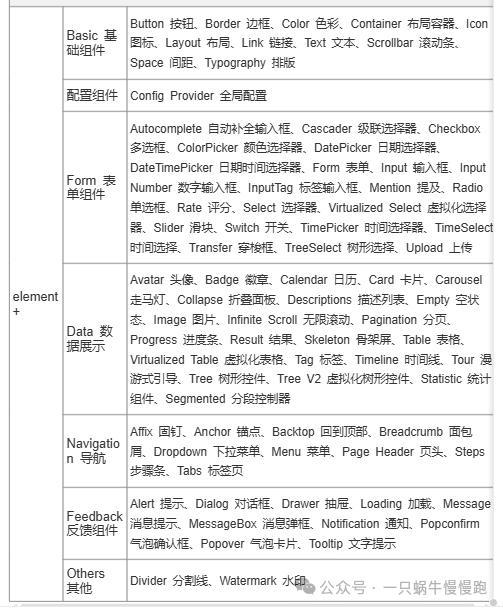
element组件库算是比较节略的,主要包括指南、组件、主题、资源这四个模块。指南中包括了想象原则、导航等全局实质;组件中则包括了建筑指南和组件;主题中不错检察官方主题,也能自界说我的主题;临了还在资源中给居品司理和想象师提供了元件资源。


它的组件算是比较丰富的,大要通用的类型,丰富的组件元素,包含基础、表格、数据、指示等。关于想象和居品来说,是值得学习和使用的一个组件库。

撇除时期角度,从组件的角度看,Element Plus的组件更丰富,况且引进了一些新组件。

但从不雅感上来看,element只展示组件,plus则会有组件和代码搀杂的情况,未必候会比较影响阅读体验。

2. 阿里——ant design、ant design pro
阿里的组件库亦然我存眷时期比较长的,而且比较饿了么组件库,它在居品司理中更广为东谈主知,况且它的Axure 元件库使用的东谈主也更多。
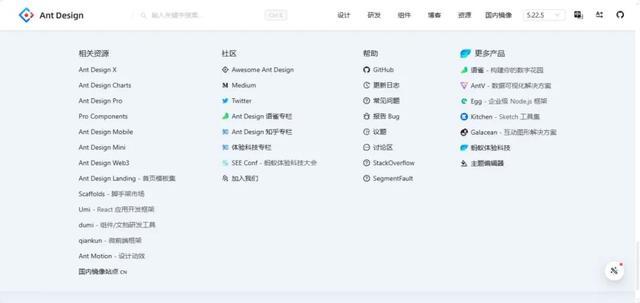
从官网上看,阿里的组件库有许多,除了常见的ant design和ant design pro,还有Ant Design X、Ant Design Mobile、Ant Design Web3等或迭代版块细分、或客户端细分而繁衍的新址品。

为了分析方便,我在这只分析最典型的两套组件库:ant design和ant design pro。Ant Design是一个UI组件库,适用于需要自界说和无邪性的方式。而Ant Design Pro则是一个齐全的前端措置决策,适用于需要快速搭建和尺度化的企业级方式。
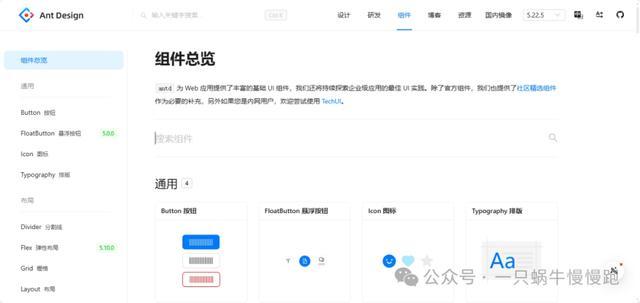
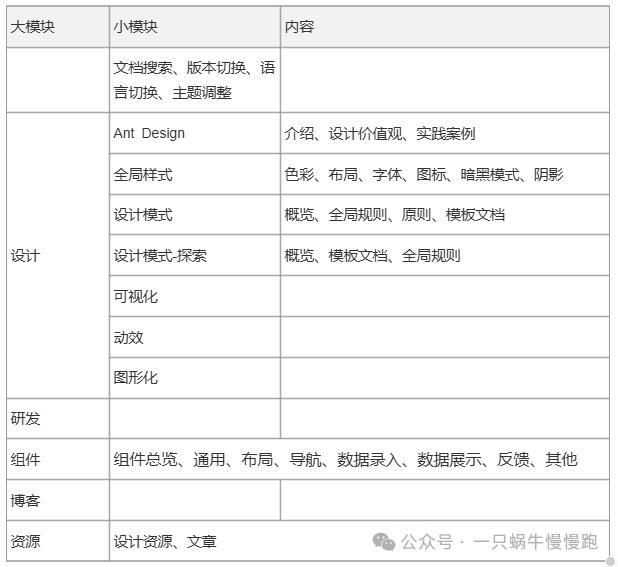
ant design的主要模块有想象、研发、组件、博客、资源等。不错看出,ant design关于想象价值不雅、原则的讲明比较多。


关于组件展示上,也从何时使用、代码展示、API、主题变量、FAQ、想象指令进行讲明,举座上闲静了想象师和建筑者的需求。

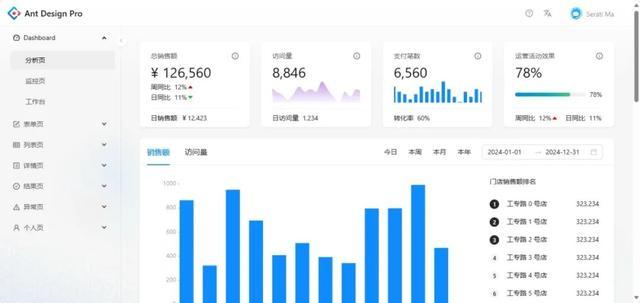
如果用乐高来面容组件库,那么ant design就像是乐高小颗粒件,或者是两三块颗粒的拼接品。而ant design pro就像是乐高制品,不错奏凯进行展示。
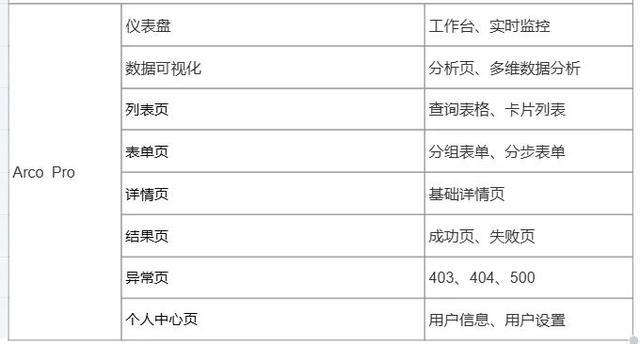
pro主要有姿色盘、表单页、列表页、笃定页、适度页、相等页、个东谈主页等后台治理系统较通用的页面。岂论是关于想象也曾居品,pro王人是很好的学习和提效器用。


3. 字节——Arco design、Arco Pro
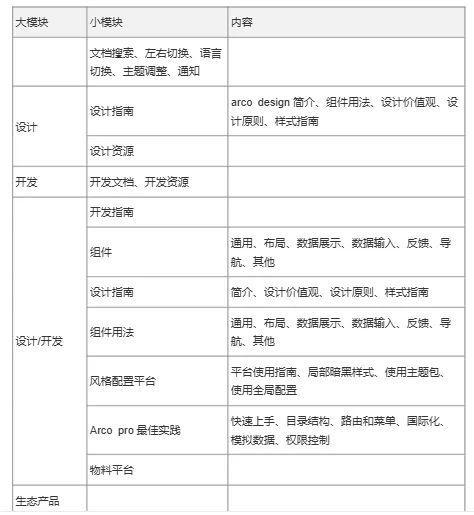
饿了么和阿里的组件库是我存眷时期比较长的,也比较谨慎。而在征集各个大厂组件库的时候,发现字节也作念了我方的组件库。和其他组件库访佛,arco design也主要包括想象、建筑、生态居品等模块。在官网页面上,就能方便地找到想象和建筑资源。
从页面框架中来看,该组件库也曾很注重想象师和建筑者的需求。想象指南中详备先容了想象价值不雅、原则、面容指南,讲明了该组件库的想象起点。此外,还展示了组件使用设施,拓展了组件的实质和面容。

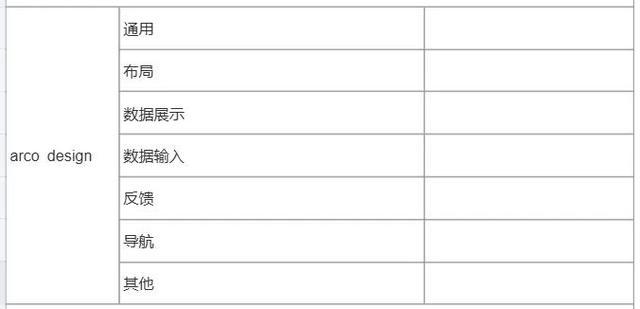
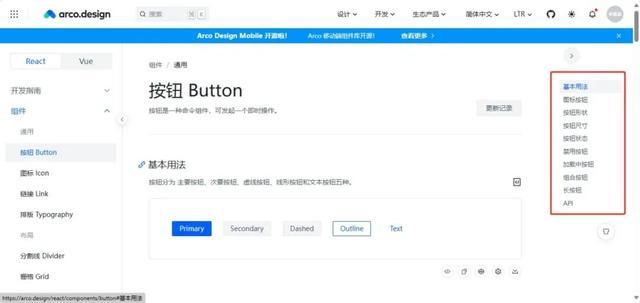
组件库的类型诚然大差不差,主要亦然通用、布局、数据展示、导航、响应等实质。但展示的组件很丰富全面、面容比较澄莹。此外还展示每个组件的不同景色和面容,页面侧边有导航栏,赞助快捷锚定,一目了然、操作方便。


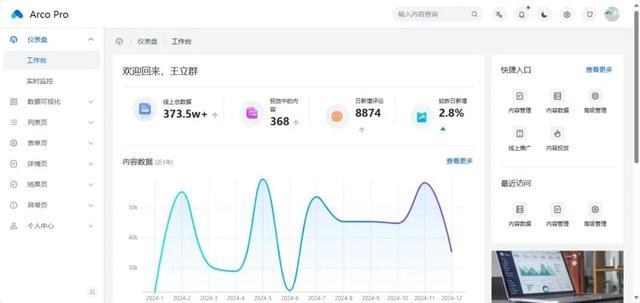
arco pro和ant design pro访佛,是官方的中后台典型页面,包含使命台、列表、数据可视化、笃定页等20+主要场景页面。诚然页面类型差未几,然则页面立场也曾有些不一样。关于居品和想象来说,也雷同是很好的学习案例。


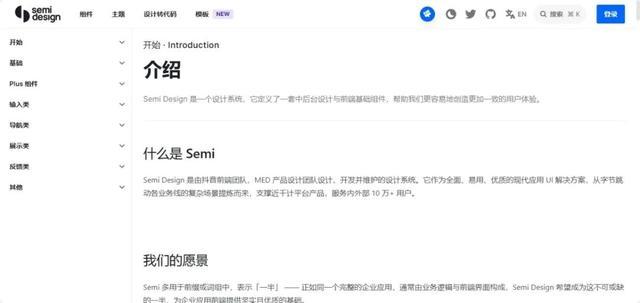
除了arco design和arco pro,还发现字节有一个Semi Design组件库。官方先容这是抖音前端团队,MED 居品想象团队想象、建筑并珍藏的想象系统。举座看下来,组件的想象想路、使用场景、组件解构讲明的比较详备,相宜居品、想象学习。在这就未几作念先容了,有感意思的小伙伴不错自行搜索检察。

4. 腾讯——Tdesign、Tdesign starter
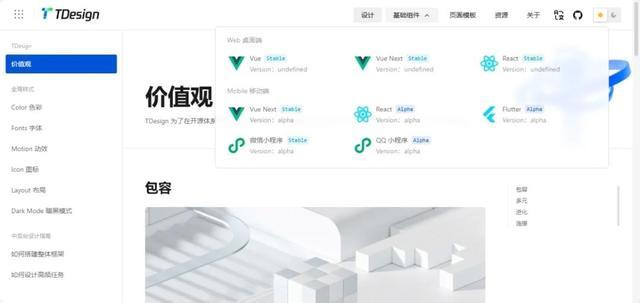
腾讯组件库亦然在调研进程中发现的。它的组件库类型也和阿里比较访佛,Tdesign是基础组件库,Tdesign starter是页面集成决策。腾讯组件库种类挺多的,桌面端、客户端,还字据本人业务搭建了微信小法子组件库和QQ小法子组件库。就算是Tdesign starter也离别了web端和迁移端,诚然迁移端还在狡计中,但至少是讨论到了迁移端治理系统的场景。
我以为腾讯组件库和字节组件库王人有一个比较好的点,即是悉数的组件库王人集成展示在官网上了,无谓操心去找不同的库和进口。


组件类型其实王人大差不差了,王人是很同质的全局、基础、布局、输入、导航等,就不赘述了。

从组件展示上来看, 组件库中示例、API、指南王人在祛除页面,可读性较好。同期还针对组件提供了何时使用、保举/慎用示例,亦然比较好的学习费力。

Tdesign starter 的页面类型比较其他组件库更细化一些,页面立场也略有辞别。也曾那句话,关于居品和想象来说,也雷同是很好的学习案例。


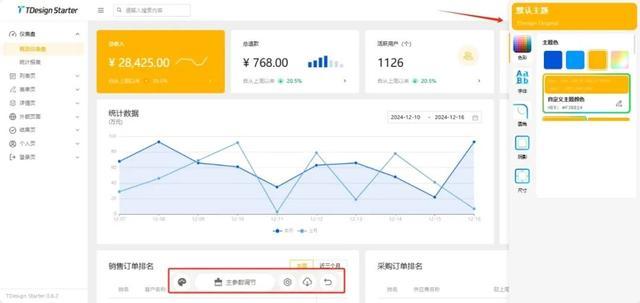
不外腾讯组件库有一个比较意思意思的点,它的底部提供了更换主题的操作进口,不错针对通盘组件库进行更换脸色、字体、圆角、暗影、尺寸之类的。居品和想象师不错字据我方公司的特点进行转换,望望该组件库是否相宜本公司使用。

三、组件库狡计
通过对各大公司组件库页面框架梳理和组件的梳理,大要确定了如果搭建一个公司里面组件库的一些框架和组件类型。
举座看下来,页面赞助文档搜索、组件检察、模式转换、资源下载等几块实质。同期在组件中展示想象指南、全局面容、基础组件、业务组件、高档组件等实质。
组件类型主要分为3个类型:基础组件是系统中所需的基础单个元件;业务组件是基于公司业务情况,酿成具有特定业务逻辑的组件或模块;而高档组件则是酿成公司后台系统常用页面,作念到开箱即用。

四、方式狡计
初步搭建完组件库框架后,接下来即是进行方式狡计。这个其实用惯例方式标狡计想路也不错。我将组件库方式分为五个阶段:方式规划与启动、组件想象、组件建筑、测试优化、发布实际。
方式规划与启动进程,主若是进行竞品调研、建筑和想象分别进行组件整理、方式启动等使命。
接下来即是组件想象、组件建筑、测试优化、发布实际。在这个组件想象和组件建筑进程中,要预留想象和建筑疏导的时期。测试优化时,可让想象进行分批验收。这么幸免方式中出现太大的问题。

此图表仅为示例,不是简直的方式排期
五、归来
当先接到这个任务时,是有点目生且狭小的。然则在这个进程中,迟缓增进了对组件库的了解情色网站,看到了许多大厂的想象实力,也给我方找到了许多居品想象关系的学习费力。路漫漫其修远兮,后续迟缓多看多学多求索吧~!
